How a Design Sprint Enhanced Policy Onboarding and Boosted Enrollments by 18%
Context
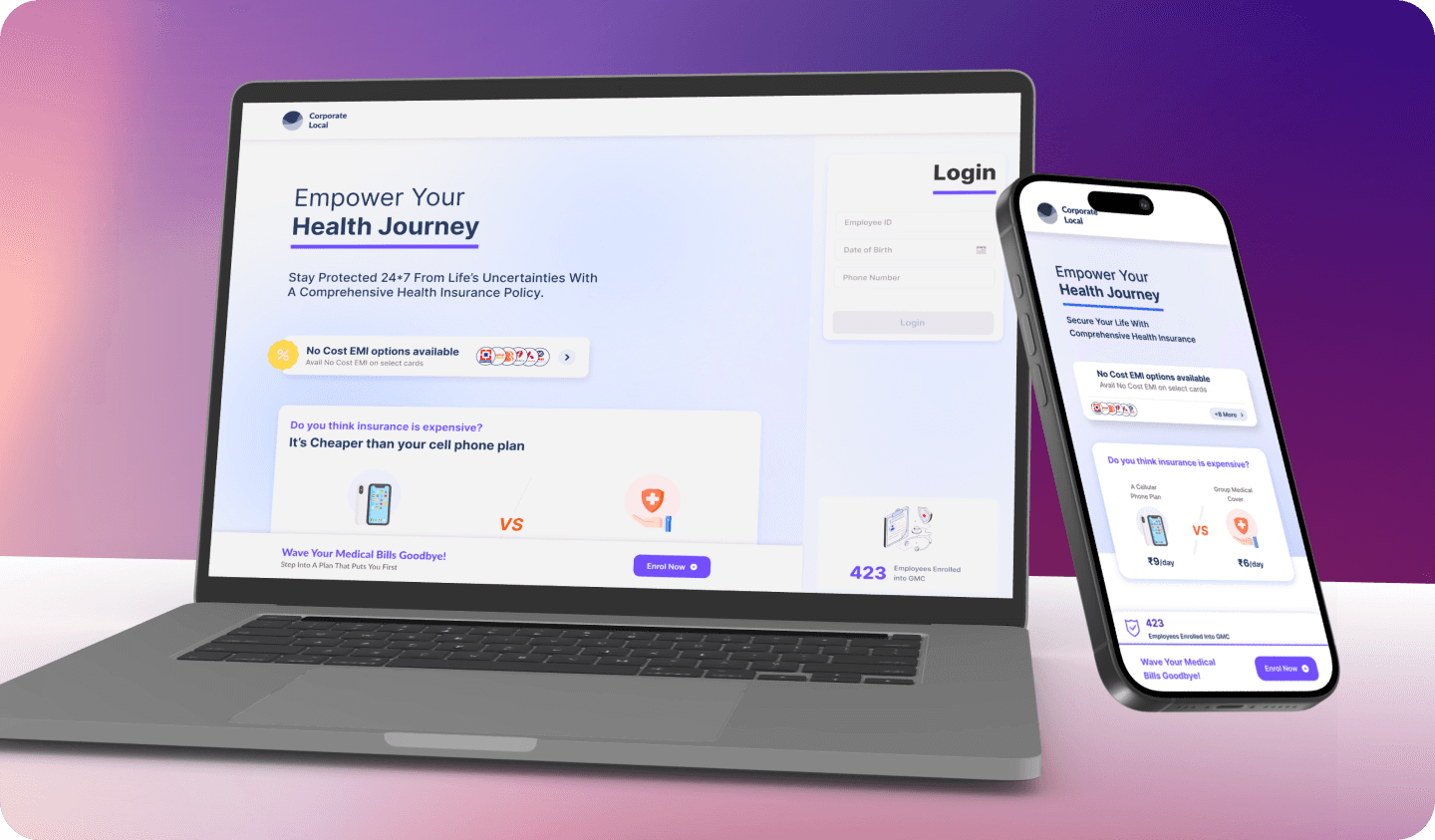
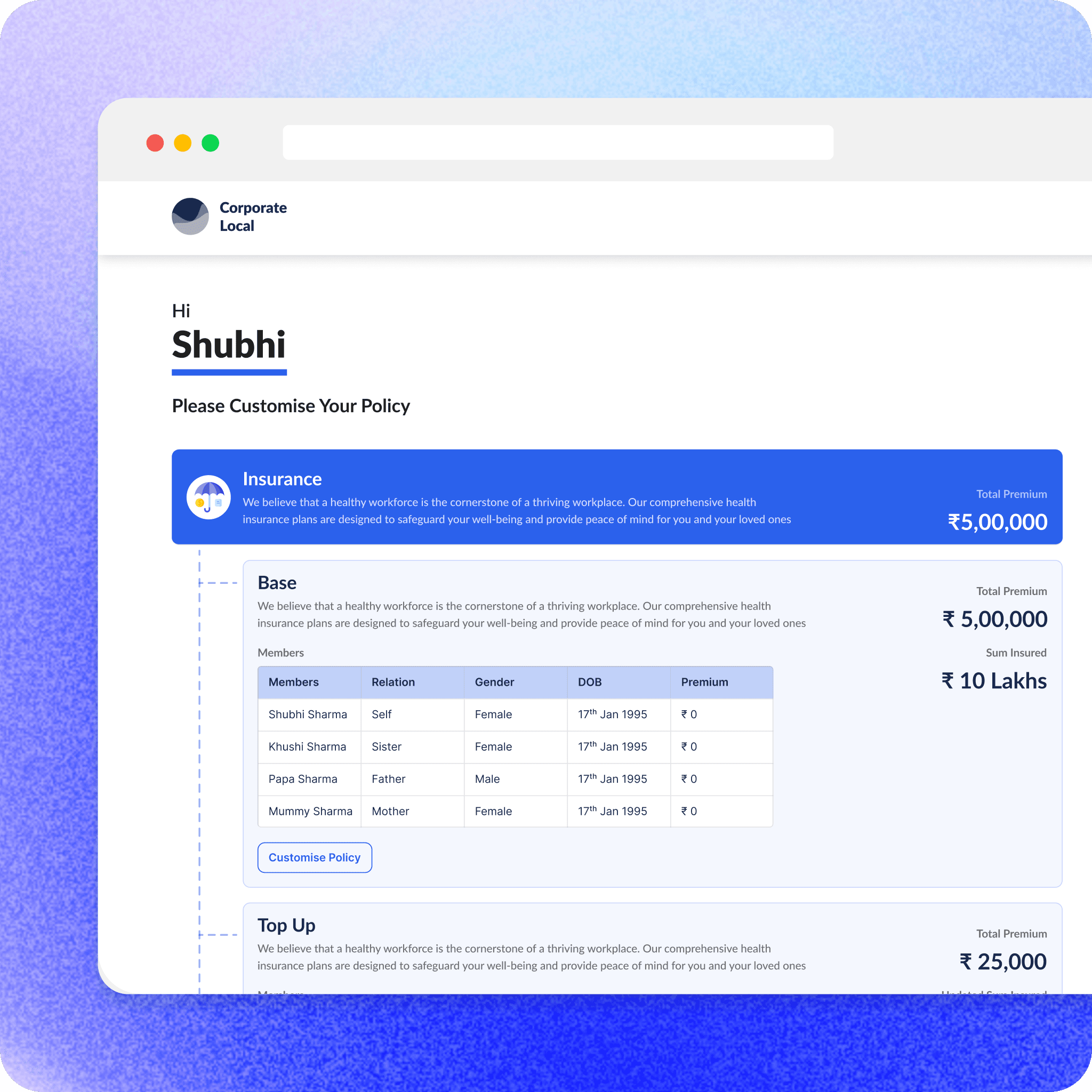
Visit Health's OPD benefits are enabled once the user onboard their base policy and additional policies through our portal. The previous enrollment portal lacked sufficient information, leading to frequent inquiries directed to relation managers. This reliance created delays and hindered the onboarding process. Additionally, the product journey was undefined, complicating development efforts to meet corporate demands within tight deadlines.
Problem
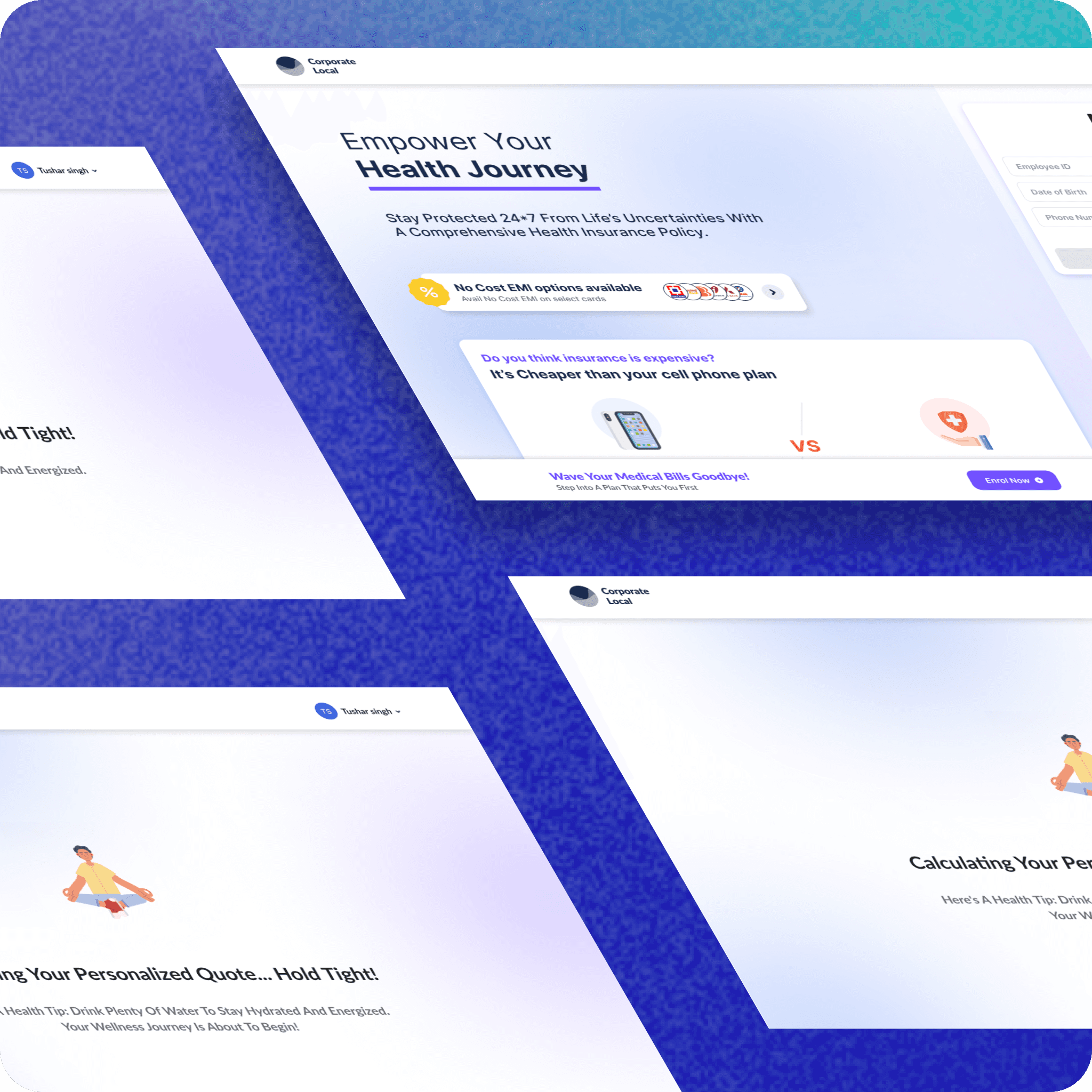
The challenge was to redesign the enrollment portal into an intuitive and independent journey that provides users with comprehensive information about available policies and benefits. The goal was to keep users engaged throughout the enrollment process while ensuring the portal could be easily customized to meet specific corporate requirements.
Behind the Scenes
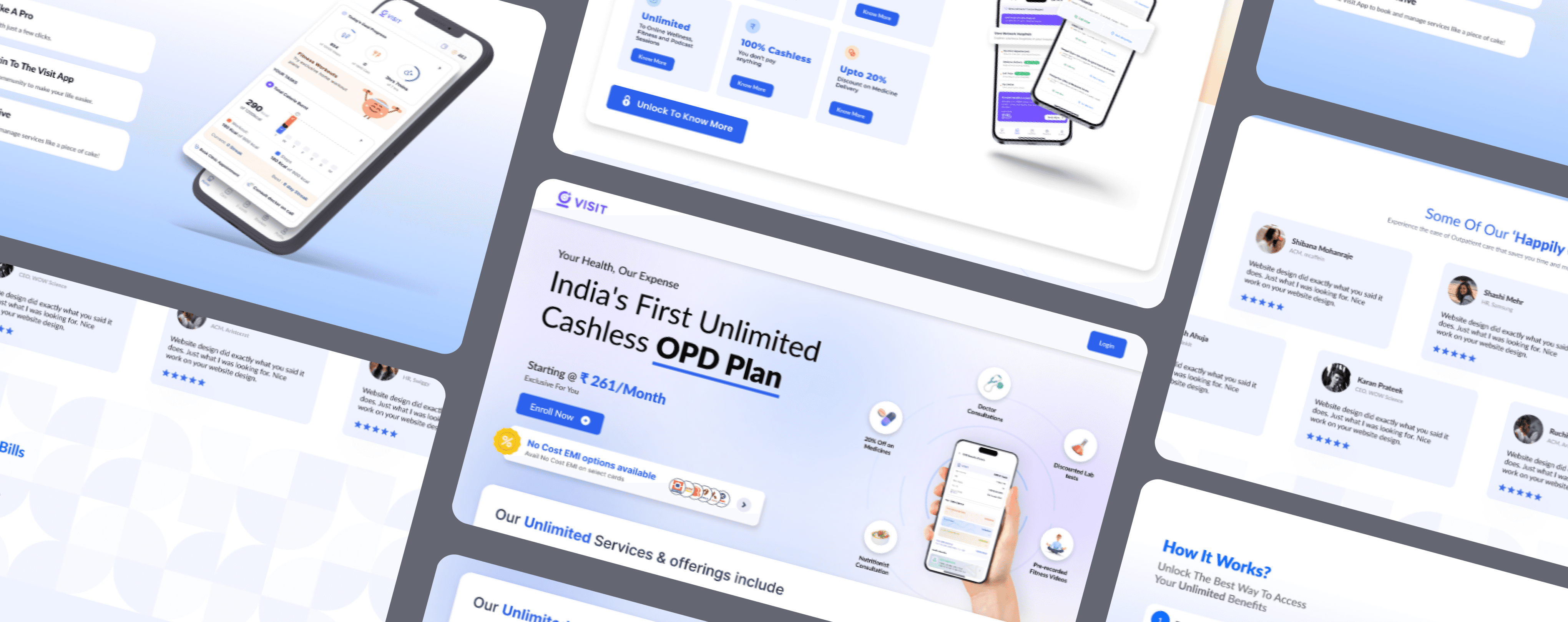
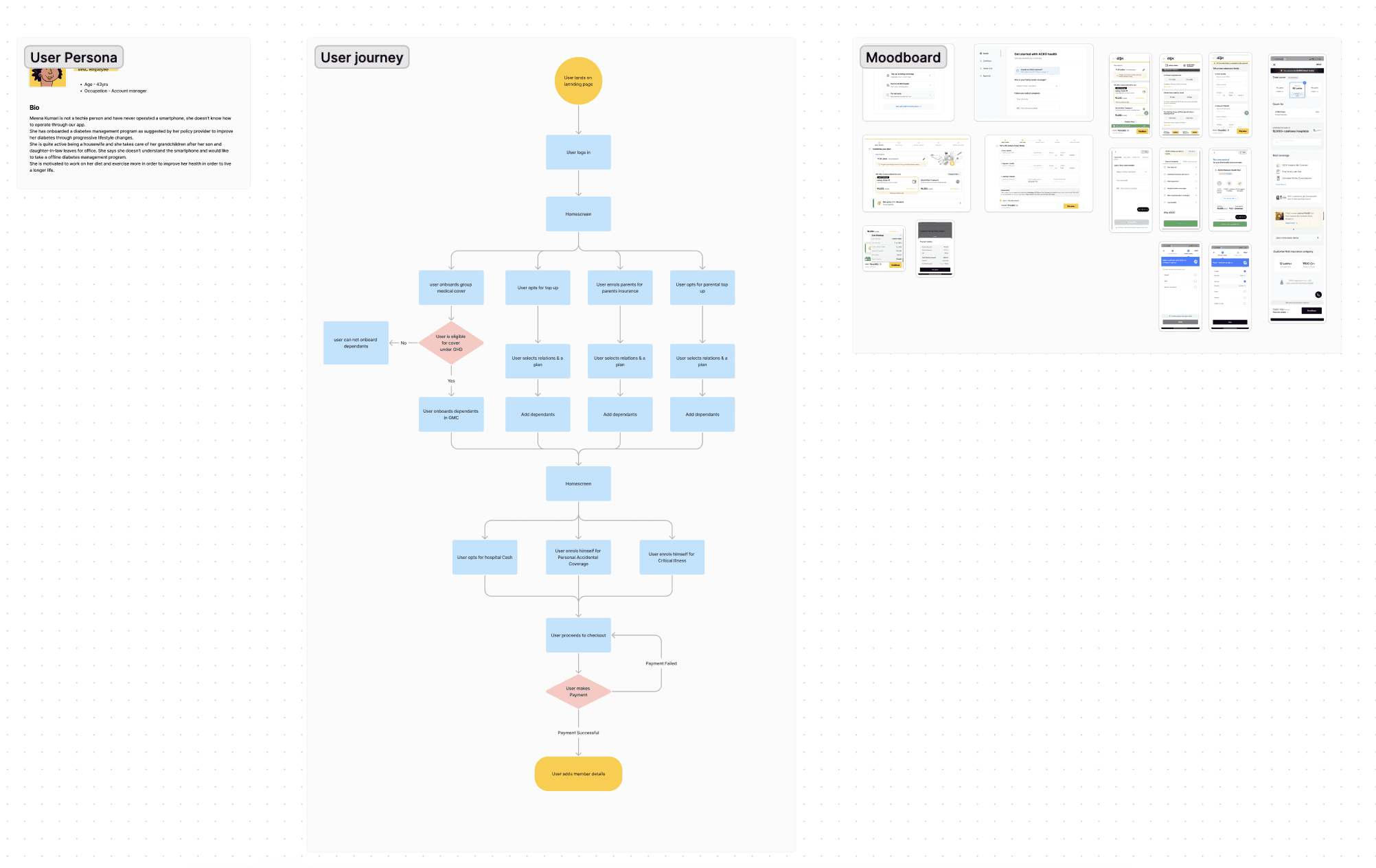
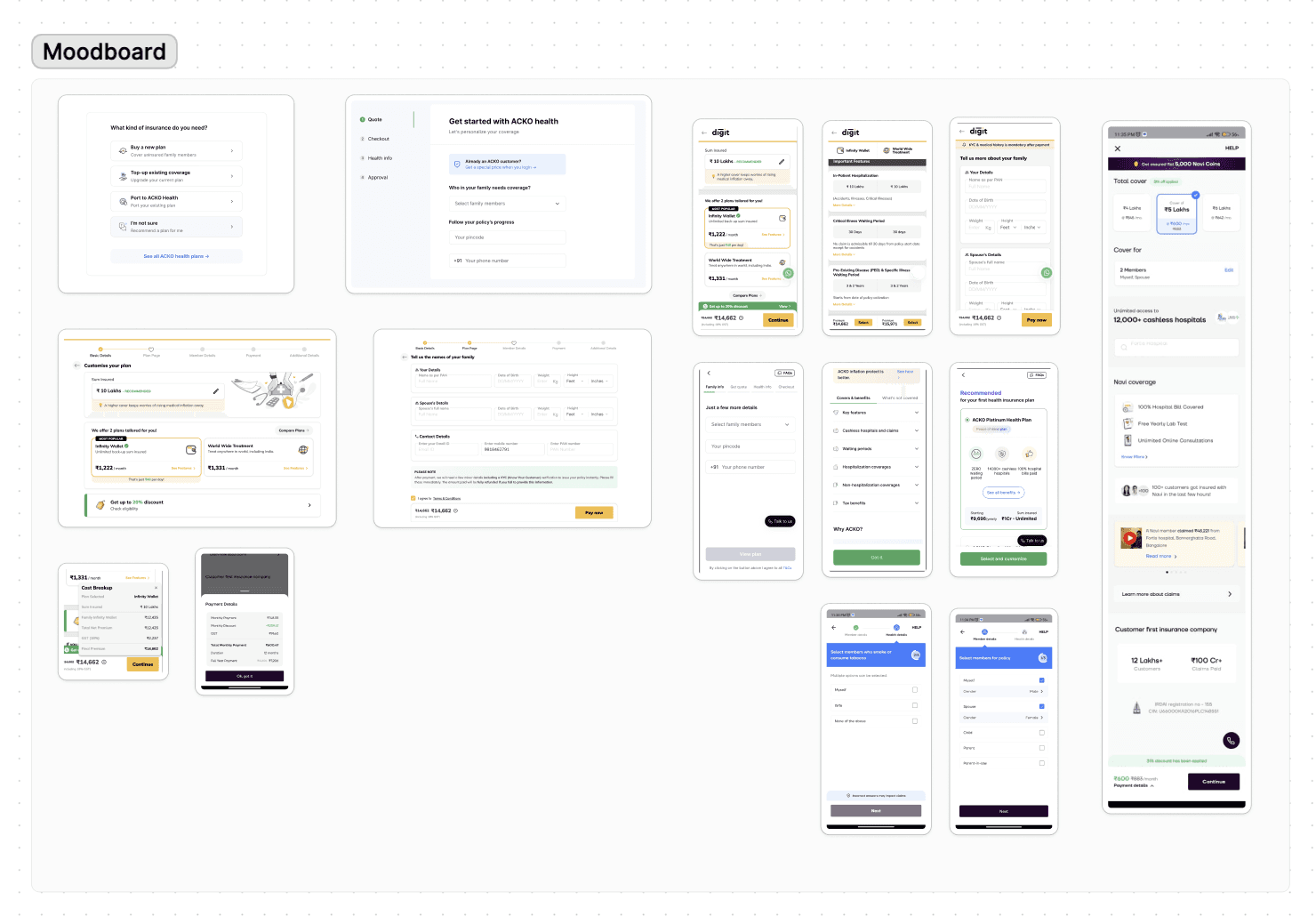
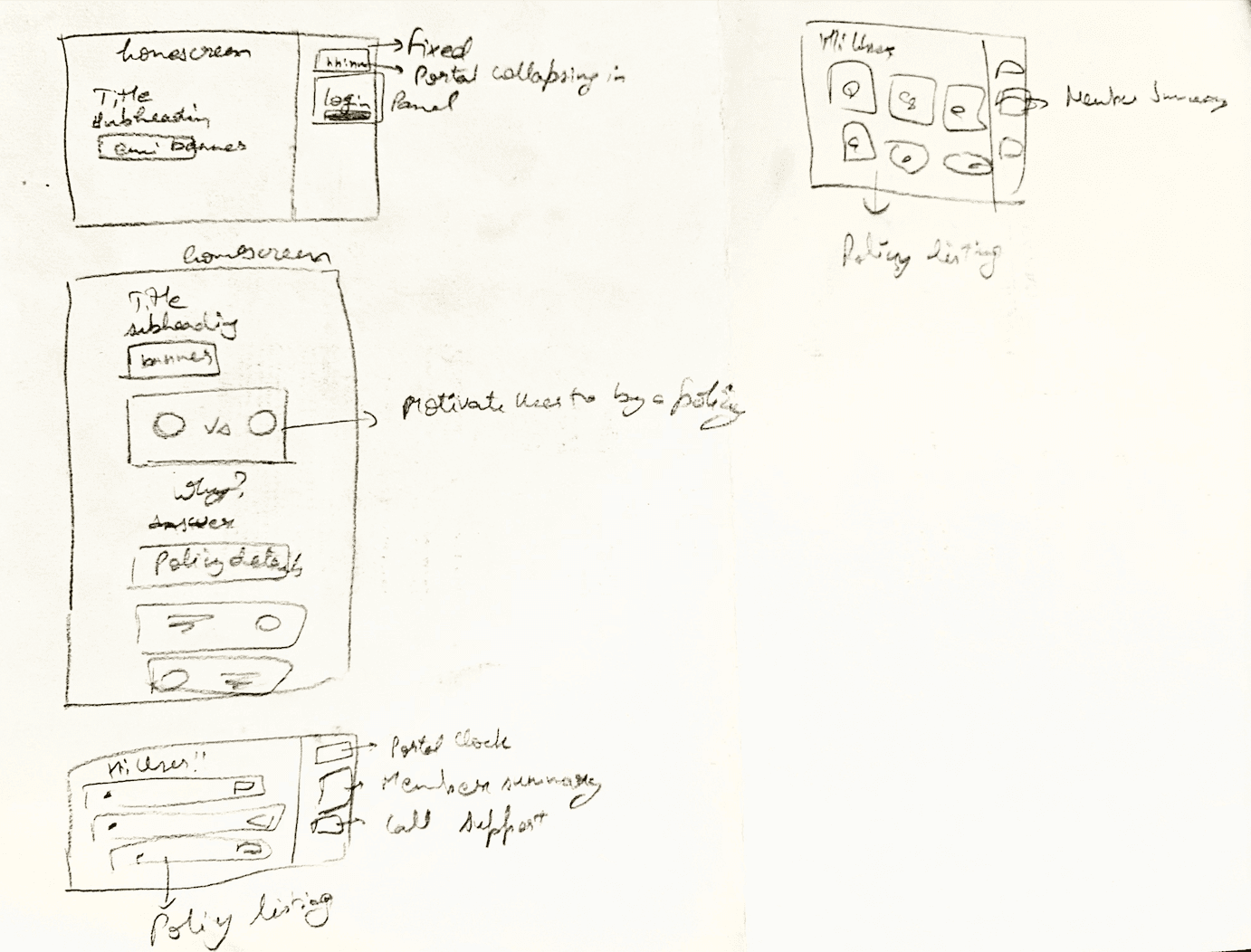
To ensure a smooth onboarding experience, I began by conducting user research and developing a user persona using Figma. This persona helped identify key user pain points and motivations. Collaborating with the product manager, I then defined the user journey. To generate creative solutions, I led a brainstorming session and conducted a competitor analysis, capturing the findings in moodboards for easy reference. Due to a tight deadline, I efficiently sketched initial wireframes on paper, which we then collaboratively refined and finalized. Following wireframe approval, I transitioned to high-fidelity design using Figma.